The 10 Commandments Of Bad Code
disclaimer: we are all guilty/have been guilty for at least some of these and I’m of in no way excluding myself from that bracket.
Step 1) do away with readability in favour of impressive one liners.
amazing code,
"wIcked C0de 2017".toLowerCase().split(" ").map((item)=>{return item.charAt(0).toUpperCase() + item.substring(1)}).join(' ');
peasant code,
titleCase("normie code");
titleCase(str){
let strArr = str.toLowerCase().split(" ");
strArr.map((item) => {
return item.charAt(0).toUpperCase() + item.substring(1);
})
strArr.join();
return strArr;
}
code doesn’t need to be read it’s meant to be felt.
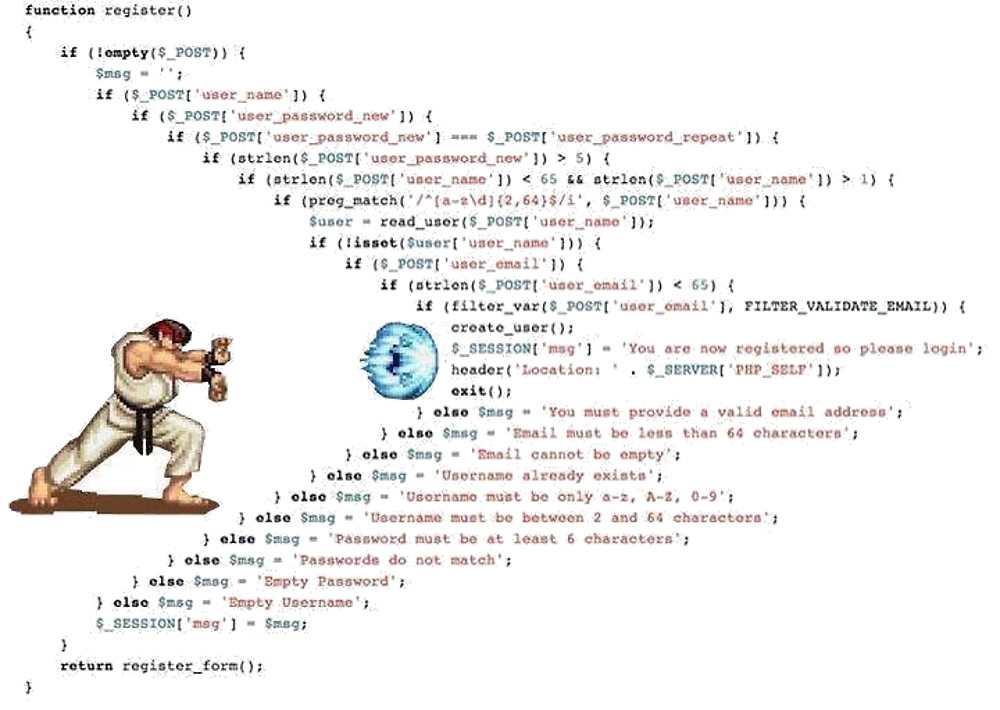
Step 2) inject as much conditional complexity as possible.
Nesting if statements can make your code look cooler.

if you want further reading, read about cyclomatic complexity. There are also tools such as complexity-report that can analyse such things.
Step 3) use vague non descriptive nouns in comments such as ‘this’ and ‘that’.
// code to make this fit into previous function
// this happens next
Step 4) Hoard code -> because maybe later you might need it.
// function titleCase(str){
// let strArr = str.toLowerCase().split(" ");
// strArr.map((item) => {
// return item.charAt(0).toUpperCase() + item.substring(1);
// })
// strArr.join();
// return strArr;
// }
function titleCase(str) {
return str.toLowerCase().split(" ").map((item)=>{return item.charAt(0).toUpperCase() + item.substring(1)}).join(' ');
}
titleCaseNew("w're Doin alRight");
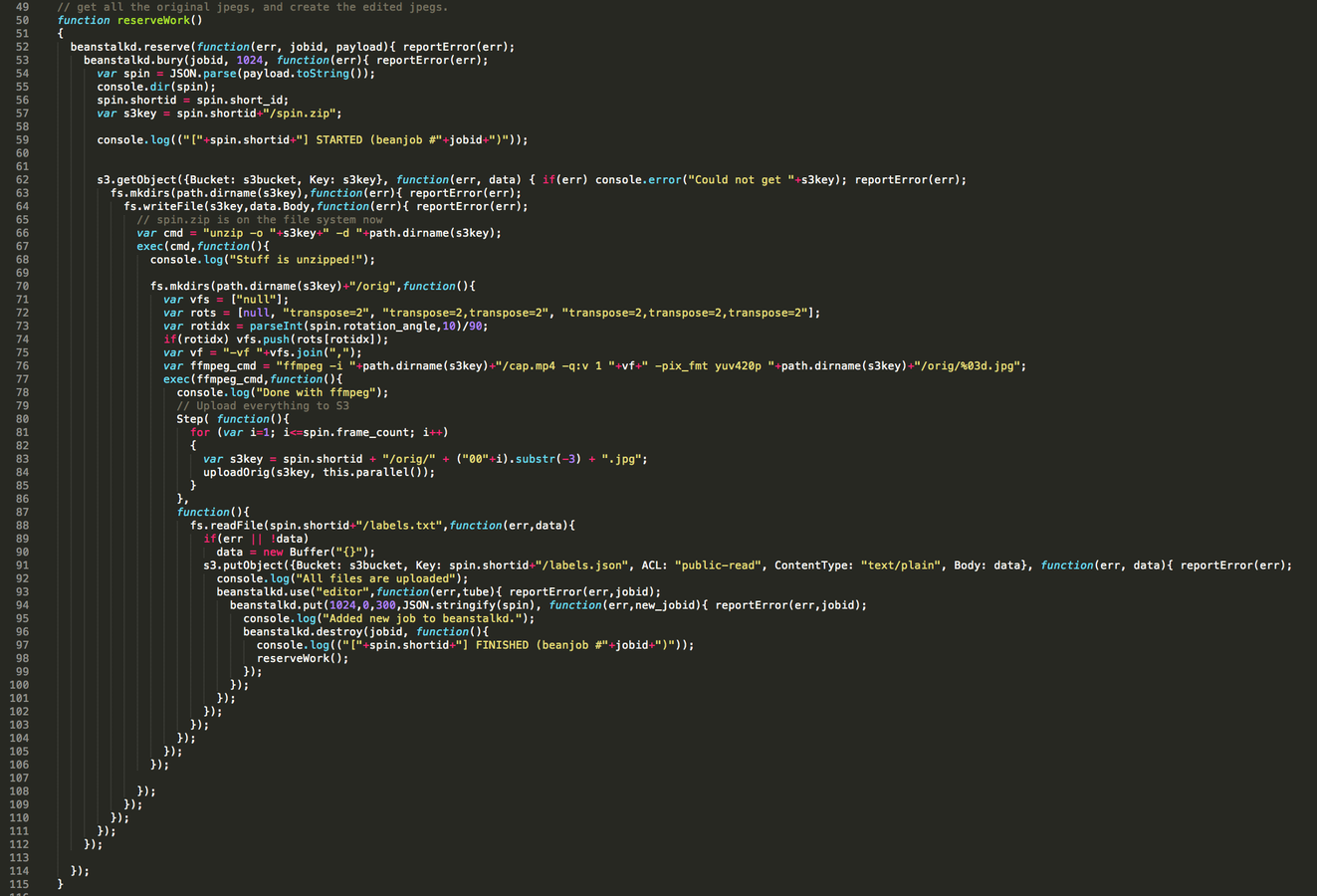
Step 5) Create a monolith
Make one large function that does everything. Splitting things up is for lesser creatures.

read about the god object and how it is a coding anti-pattern.
Step 6) Reinvent that wheel
function exists already in the codebase? Well how would you have known.
function makeTitleCase(str) {
...
}
100 lines later…
"noworries".toLowerCase().split(" ").map((item)=>{return item.charAt(0).toUpperCase() + item.substring(1)}).join(' ');
Step 7) Name your objects/variables and functions C-R-E-A-T-I-V-E-L-Y
secrets mean power.
var variableThatCanOpenPreviousFunction = "dust";
function willLookNextToCatFlapForKeys(){
console.log(Date());
}
var caAtErPiLLA = {
sound: "bark"
};
Step 8) Forget Testing -> testing promotes cowardice.
real developers don’t need crutches.
Step 9) comment how you please
be obssessive,
return 1; // returns 1;
be optimistic,
// temp code
function doSomethingBadly{ ...
Step 10) Make your colleagues look bad in comparison by how long they take on the projects you seem to work so quickly with.
TRUE = FALSE
// sorry
Alright I guess no one does that. I hope not anyway.

Leave a Comment